HTML
What is HTML...
- HTML stands for Hyper Text Markup Language
- HTML describes the structure of a Web page
- HTML consists of a series of elements
- HTML elements tell the browser how to display the content
- HTML elements are represented by tags
- HTML tags label pieces of content such as "heading", "paragraph", "table", and so on
- Browsers do not display the HTML tags, but use them to render the content of the page.
- HTML used to develop static websites.
- HTML is
Reference : W3schools
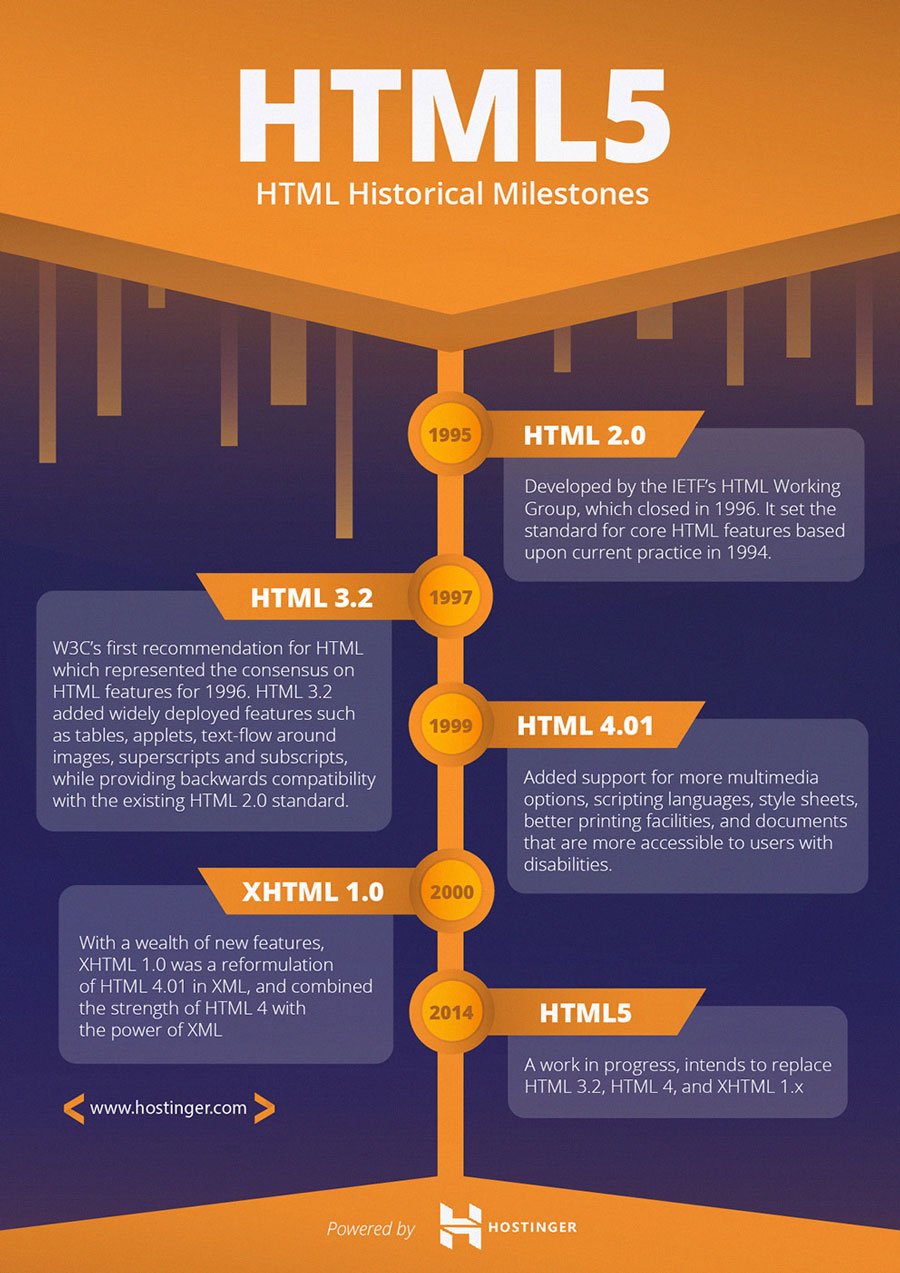
History of HTML

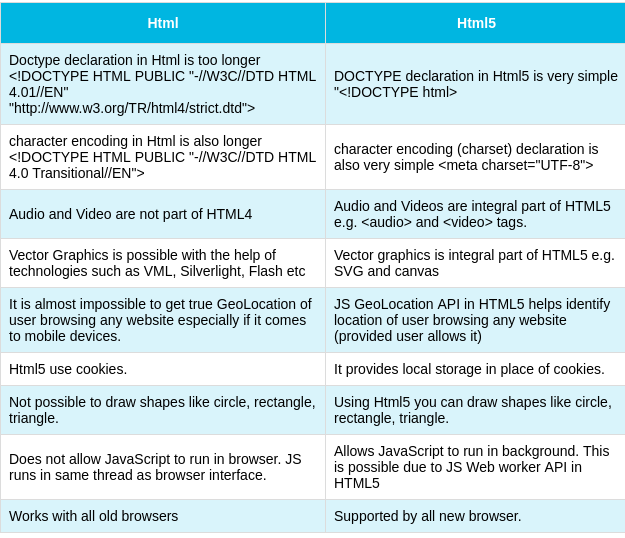
Difference between HTML 5 and their older versions...

HTML file extension
- <filename>.html
- <filename>.htm
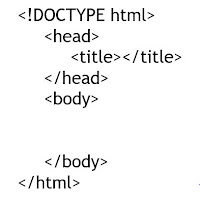
Basic format of HTML document

HTML text editors..
- Notepad ++
- Coffee cup
- Atom
- Textmate
- Ultra edit
What is <!DOCTYPE html>
- A Document Type Declaration, or DOCTYPE for short, is an instruction to the web browser about the version of markup language in which a web page is written.
- A DOCTYPE declaration appears at the top of a web page before all other elements. According to the HTML specification or standards, every HTML document requires a valid document type declaration to insure that your web pages are displayed the way they are intended to be displayed.
- The doctype declaration is usually the very first thing defined in an HTML document (even before the opening
<html>tag); however the doctype declaration itself is not an HTML tag. - The DOCTYPE for HTML5 is very short, concise, and case-insensitive
Reference : tutorialrepublic
HTML Headings
- There are six type of heading tags are used in html.
- <h1>,<h2>,<h3>,<h4>,<h5>,<h6>
<h1>defines the most important heading.<h6>defines the least important heading
HTML Paragraph
HTML Hyperlink
- The link's destination is specified in the
hrefattribute.
- Attributes are used to provide additional information about HTML elements.
- You will learn more about attributes in a later chapter.
HTML Images
- Using <img> tag we can input a image file.
Note:
- The image extention is must be considered in "src=w3schools.jpeg".
HTML Text formatting..
- Formatting elements were designed to display special types of text:
<b>- Bold text<strong>- Important text<i>- Italic text<em>- Emphasized text<mark>- Marked text<small>- Small text<del>- Deleted text<ins>- Inserted text<sub>- Subscript text<sup>- Superscript text